1.用户输入网址
2.浏览器通过 DNS 获取网站的 IP 地址。客户端先检查本地是否有对应的 IP 地址,若找到则返回响应的 IP 地址。若没找到则请求上级 DNS 服务器,直至找到或到根节点。
DNS查找IP地址的顺序: 浏览器缓存、系统缓存、互联网服务提供商(ISP)的DNS缓存、递归搜索(从浏览器缓存开始,如果没找到就继续往下一个找)。找到后,浏览器会获得一个IP地址。
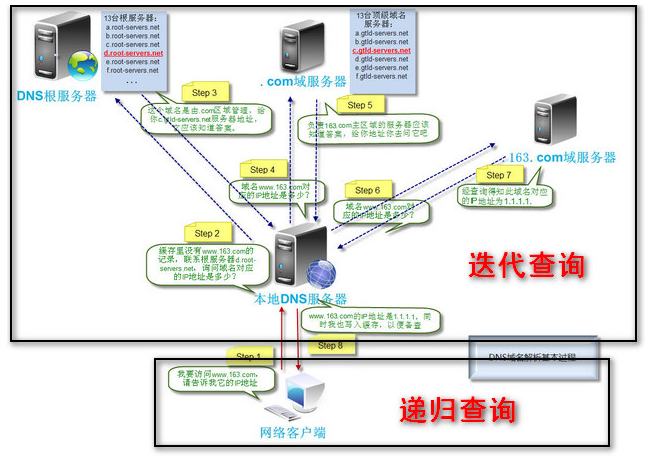
DNS 递归查询和迭代查询区别:

所谓递归查询就是:如果主机所询问的本地域名服务器不知道被查询的域名的 IP 地址,那么本地域名服务器就以 DNS 客户的身份,向其它根域名服务器继续发出查询请求报文(即替主机继续查询),而不是让主机自己进行下一步查询。因此,递归查询返回的查询结果或者是所要查询的 IP 地址,或者是报错,表示无法查询到所需的 IP 地址。
迭代查询的特点:当根域名服务器收到本地域名服务器发出的迭代查询请求报文时,要么给出所要查询的 IP 地址,要么告诉本地服务器:“你下一步应当向哪一个域名服务器进行查询”。然后让本地服务器进行后续的查询。根域名服务器通常是把自己知道的顶级域名服务器的 IP 地址告诉本地域名服务器,让本地域名服务器再向顶级域名服务器查询。顶级域名服务器在收到本地域名服务器的查询请求后,要么给出所要查询的 IP 地址,要么告诉本地服务器下一步应当向哪一个权限域名服务器进行查询。最后,知道了所要解析的 IP 地址或报错,然后把这个结果返回给发起查询的主机。
3.浏览器客户端发送 HTTP 请求HTTP 请求包括请求报头和请求主体两个部分,其中请求报头包含了至关重要的信息,包括请求的方法(GET / POST)、目标 url、遵循的协议(http / https / ftp …),返回的信息是否需要缓存,以及客户端是否发送 cookie 等。
4.传输层 TCP 传输报文。TCP 协议通过“三次握手”等方法保证传输的安全可靠。
5.网络层 IP 协议查询 MAC 地址IP 协议的作用是把 TCP 分割好的各种数据包传送给接收方。而要保证确实能传到接收方还需要接收方的 MAC 地址,也就是物理地址。IP 地址和 MAC 地址是一一对应的关系,一个网络设备的 IP 地址可以更换,但是 MAC 地址一般是固定不变的。ARP 协议可以将 IP 地址解析成对应的 MAC 地址。当通信的双方不在同一个局域网时,需要多次中转才能到达最终的目标,在中转的过程中需要通过下一个中转站的 MAC 地址来搜索下一个中转目标。
6.数据到达数据链路层
在找到对方的 MAC 地址后,就将数据发送到数据链路层传输。这时,客户端发送请求的阶段结束。
7.服务器接收数据
接收端的服务器在链路层接收到数据包,再层层向上直到应用层。这过程中包括在运输层通过 TCP 协议将分段的数据包重新组成原来的 HTTP 请求报文。
8.服务器响应请求
服务接收到客户端发送的 HTTP 请求后,查找客户端请求的资源,并返回响应报文,响应报文中包括一个重要的信息——状态码。状态码由三位数字组成,其中比较常见的是:
200 OK 表示请求成功。301 Moved Permanently 表示永久重定向,即请求的资源已经永久转移到新的位置。在返回 301 状态码的同时,响应报文也会附带重定向的 url,客户端接收到后将 http 请求的 url 做相应的改变再重新发送。302 是暂时重定向,对用户来说没有区别,只是对搜索引擎有区别,具体可查看 https://www.jianshu.com/p/995a3000f7d6。404 Not Found 表示客户端请求的资源找不到。400 Bad Request,客户端请求语法错误,一般是参数错了。401 Unauthorized,需要用户认证,一般未登录。403 Forbidden,拒绝请求,可能是没权限。405 Method Not Allowed,方法错了。500,服务器错误,一般是服务器抛异常。501 Not Implemented,服务器还没实现这个功能。502 Bad Gateway,网关错误,可能是网关与后端服务连接断了。503 Service Unavailable,服务暂不可用,系统维护。504 Gateway Time-out,网关超时,后端处理太久还没返回,网关直接返回 504。
9.服务器返回响应文件
请求成功后,服务器会返回相应的 HTML 文件。接下来就到了页面的渲染阶段了。
10.页面渲染: 解析 HTML 以构建 DOM 树 –> 构建渲染树 –> 布局渲染树 –> 绘制渲染树。
关于页面渲染过程:
1)解析 HTML 代码,生成一棵 DOM 树
2)解析 CSS 文件
3)生成渲染树(受样式影响,不包含不可见元素)
4)渲染树中的节点
